WordPress – Submenü in die Seitenleiste einbinden

Nachdem ich nun fast eineinhalb Tage damit beschäftigt war, eine für mich stimmige Lösung zu finden, habe ich gedacht, diese der Öffentlichkeit mitzuteilen.
Natürlich gibt es eine Fülle von verschiedenen Möglichkeiten ein Untermenü an bestimmten Positionen in der Website zu integrieren, z.B. durch entsprechende Plugins oder individuelle Menüs als Widget. Soll die ganze Sache jedoch ohne Plugin oder Widgets funktionieren und noch dazu die Seitenleiste individuell bestückt werden, müssen diverse PHP-Snippets angepasst werden.
Für mein Submenü habe ich die WordPress-Funktion wp_list_pages verwendet, welche die vorhandenen Seiten als Liste ausgibt. Durch die Vielzahl an verschiedenen Parametern kann sehr genau bestimmt werden, welche Seiten in dem Menü enthalten sein sollen. Die Funktion wird an der entsprechenden Stelle eingefügt, wo die Linkliste erscheinen soll, z.B. innerhalb der sidebar.php-Datei für die Seitenleiste.
<ul>
<?php wp_list_pages('title_li='); ?>
</ul>
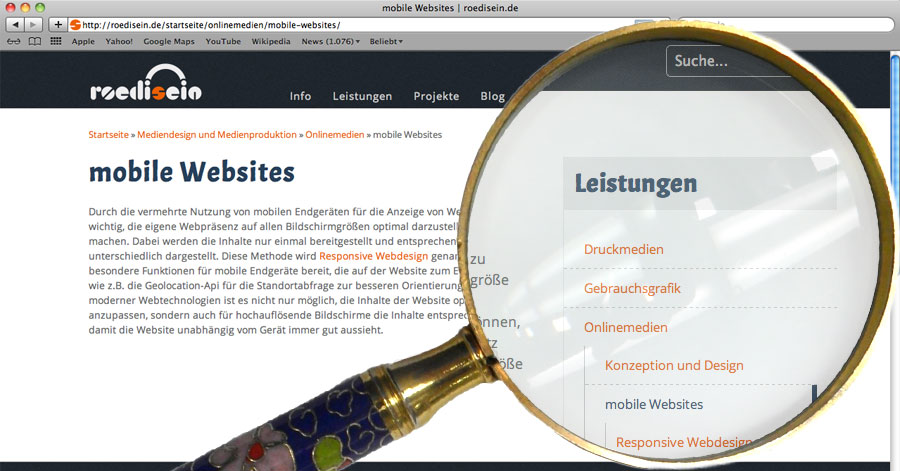
In diesem Fall werden die Links zu den Seiten als ungeordnete Liste ausgegeben. Der Titel wird nicht angezeigt, weil der Parameter keinen Wert enthält. In meinem Fall sollen nur die Unterseiten einer bestimmten Seite angezeigt werden. Mit dem Parameter child_of und dem Wert mit der ID der Seite werden die entsprechenden Unterseiten bestimmt. Der Titel der Liste ist das Wort »Leistungen« innerhalb einer h2-Headline. Nun soll die Liste in der Seitenleiste nur auf den Einzelseiten erscheinen, nicht jedoch auf der Beitragsseite. Also wird mithilfe einer if-Abfrage geprüft, ob es sich um eine statische Seite handelt. Ist dies nicht der Fall, tritt die zweite Bedingung ein und die Seitenleiste wird mit den Widgets aus dem Backend bestückt, sofern welche ausgewählt sind.
<aside id="sidebar">
<ul><?php
if ( is_page() ) {
wp_list_pages('child_of=20&title_li=<h2>' . __('Leistungen') . '</h2>' );
} else {
if ( !function_exists('dynamic_sidebar') || dynamic_sidebar('Sidebar') ) :
endif;
} ?>
</ul>
</aside>
Jetzt werden die Links aller ausgewählten Seiten in der Liste angezeigt, inklusive deren Unterseiten usw. Wie die Unterseiten mittels CSS ausgeblendet und beim Aufruf der Seite wieder eingeblendet werden, werde ich in einem weiteren Betrag in den nächsten Tagen zeigen.

